
As your Flutter apps grow in complexity, structuring code in a maintainable way becomes critical. Combining Clean Architecture with BLoC (Business Logic Component) is a powerful approach that helps you scale, test, and separate concerns in your project. This, in essence, highlights the importance of Flutter clean architecture with BLoC pattern.
In this post, you’ll learn how to implement Clean Architecture using BLoC, layer by layer—with examples to help you get started right away. Implementing a Flutter clean architecture with BLoC will streamline your development process.
What Is Clean Architecture?
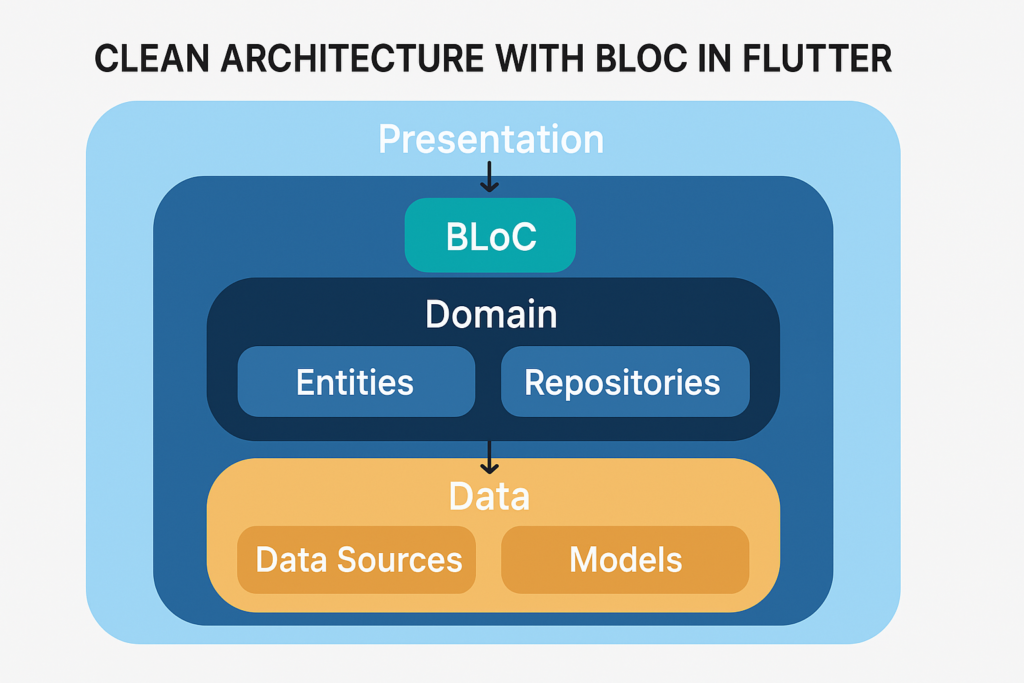
Clean Architecture separates your app into layers with strict boundaries. Each layer has a specific role, making your code easier to manage, test, and scale. When discussing Flutter clean architecture with BLoC, these boundaries become even clearer.
Typical layers:
- Presentation Layer – UI & state management (e.g. BLoC)
- Application Layer – Use cases (business rules)
- Domain Layer – Entities, interfaces
- Data Layer – Repositories, APIs, database
Why Use Clean Architecture with BLoC?
- Separation of concerns – UI, logic, and data stay independent
- Testability – You can test each layer in isolation
- Scalability – Easy to extend and refactor
- Consistency – BLoC handles predictable state across features
Project Structure Example
lib/
├── features/
│ └── user/
│ ├── presentation/
│ │ └── bloc/
│ ├── domain/
│ │ ├── entities/
│ │ └── repositories/
│ ├── application/
│ │ └── use_cases/
│ └── data/
│ └── repositories_impl/
├── core/
│ └── utils/
main.dart
Example: Building a Simple User Feature
1. Entity (Domain Layer)
class User {
final String id;
final String name;
User({required this.id, required this.name});
}
2. Repository Interface
abstract class UserRepository {
Future getUser();
}
3. Use Case (Application Layer)
class GetUser {
final UserRepository repository;
GetUser(this.repository);
Future call() => repository.getUser();
}
4. Data Layer Implementation
class UserRepositoryImpl implements UserRepository {
@override
Future getUser() async {
return User(id: '1', name: 'John Doe');
}
}
5. BLoC (Presentation Layer)
class UserBloc extends Bloc {
final GetUser getUser;
UserBloc(this.getUser) : super(UserInitial()) {
on((event, emit) async {
emit(UserLoading());
final user = await getUser();
emit(UserLoaded(user));
});
}
}
Events:
abstract class UserEvent {}
class LoadUser extends UserEvent {}
States:
abstract class UserState {}
class UserInitial extends UserState {}
class UserLoading extends UserState {}
class UserLoaded extends UserState {
final User user;
UserLoaded(this.user);
}
6. UI (View Widget)
BlocProvider(
create: (_) => UserBloc(GetUser(UserRepositoryImpl()))..add(LoadUser()),
child: BlocBuilder(
builder: (context, state) {
if (state is UserLoading) return CircularProgressIndicator();
if (state is UserLoaded) return Text('User: ${state.user.name}');
return Container();
},
),
);
Tips for Clean Architecture with BLoC
- Inject dependencies using GetIt or Injectable
- Keep UI as dumb as possible—delegate logic to use cases and BLoC
- Don’t let data layer bleed into domain or presentation
- Structure by feature, not by type
Conclusion
Using Clean Architecture with BLoC gives your Flutter app a solid foundation. You separate logic, improve testability, and create scalable, maintainable code. It may feel like extra effort at first—but it pays off as your app grows.
Start small: define your layers, set up a simple feature, and watch how much cleaner your project becomes. By adopting Flutter clean architecture with BLoC, your projects will significantly benefit in the long run.



